Inhalt
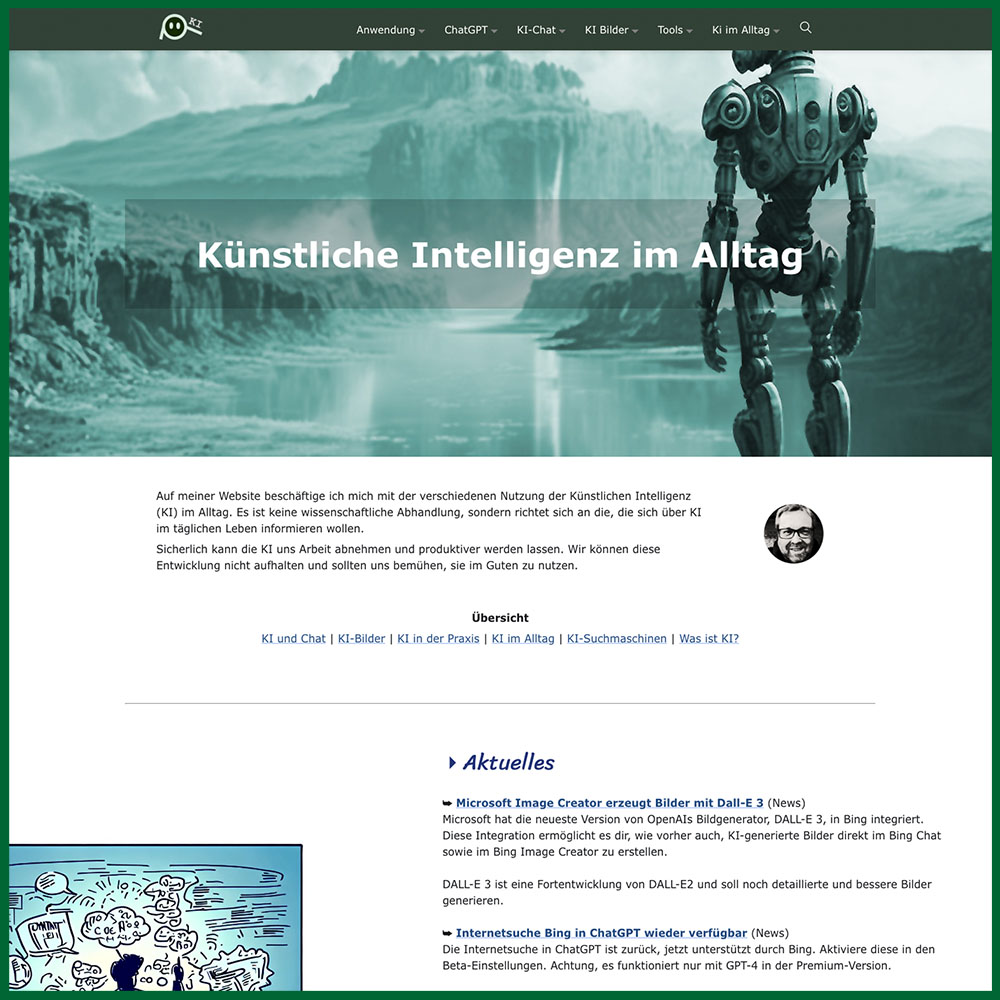
Mit Hilfe von ChatGPT kannst du auch Webseiten analysieren lassen. Ich habe dazu die Funktion genutzt, Bilder hochzuladen. Anhand des Screenshots meiner Homepage habe ich ChatGPT gefragt, was ich an meiner Seite verbessern könnte.
Zuerst habe ich allgemeine Tipps bezüglich SEO erhalten und danach Anmerkungen zum Screenshot. Wirklich erstaunlich, das ChatGPT vieles richtig erkannt hat und dazu noch nützliche Hinweise liefert.
Nach dem Upload der Bilddatei habe ich folgenden Prompt verwendet: Das ist eine Website. Kannst du das analysieren und sagen, was man bezüglich SEO besser machen kann. Optimierungsvorschläge, Verbesserungsvorschläge bitte.

Natürlich, ich habe den Screenshot deiner Website analysiert. Hier sind einige Optimierungsvorschläge für SEO:
1. Meta-Titel und -Beschreibung: Überprüfe, ob du relevante Meta-Titel und -Beschreibungen für deine Webseite festgelegt hast. Diese sollten die Hauptthemen deiner Seite widerspiegeln und für den Leser ansprechend sein.
2. Mobilfreundlichkeit: Stelle sicher, dass deine Webseite für mobile Geräte optimiert ist. Google legt großen Wert auf Mobilfreundlichkeit, und viele Nutzer greifen heutzutage über ihr Handy auf Webseiten zu.
3. Seitengeschwindigkeit: Die Ladegeschwindigkeit einer Website kann sich erheblich auf das Ranking auswirken. Nutze Tools wie Google PageSpeed Insights, um die Geschwindigkeit deiner Seite zu überprüfen und Empfehlungen zur Verbesserung zu erhalten.
4. Interne Verlinkung: Eine sinnvolle interne Verlinkungsstruktur kann dazu beitragen, dass Google die Relevanz und den Zusammenhang deiner Inhalte besser versteht. Versuche, verwandte Artikel oder Seiten miteinander zu verlinken.
5. Keyword-Optimierung: Überlege, für welche Keywords du ranken möchtest, und stelle sicher, dass sie in den Überschriften, im Text und in den Alt-Texten von Bildern auftauchen.
6. Bildoptimierung: Die Bilder auf deiner Seite sollten optimiert werden, um die Ladezeit zu verringern. Stelle zudem sicher, dass für jedes Bild ein relevanter Alt-Text vorhanden ist, der das Bild beschreibt.
7. Strukturierte Daten: Überlege, strukturierte Daten (Schema Markup) zu verwenden, um Google zusätzliche Informationen über den Inhalt deiner Seite zu geben. Dies kann dazu beitragen, dass deine Inhalte in den Suchergebnissen auffälliger dargestellt werden.
8. Content-Update: Aktualisiere regelmäßig deinen Content. Google bevorzugt frische und aktuelle Inhalte. Das Hinzufügen von neuen Beiträgen oder das Aktualisieren von bestehenden kann dazu beitragen, dein Ranking zu verbessern.
9. Backlinks: Arbeite daran, hochwertige Backlinks von vertrauenswürdigen Websites zu erhalten. Dies kann deiner Website helfen, Autorität in den Augen von Suchmaschinen aufzubauen.
10. Benutzererfahrung: Achte darauf, dass die Navigation auf deiner Webseite klar und intuitiv ist. Eine gute Benutzererfahrung kann dazu beitragen, die Absprungrate zu verringern und die Zeit auf der Seite zu erhöhen.
Das sind einige grundlegende Vorschläge. Eine detaillierte Analyse würde eine tiefergehende Betrachtung der technischen Aspekte und des Contents erfordern. Hoffentlich helfen dir diese Tipps bei der Optimierung deiner Webseite.
Basierend auf dem bereitgestellten Screenshot deiner Website kann ich folgende Anmerkungen und Verbesserungsvorschläge machen:
1. Header und Logo: Das Logo und der Titel der Webseite sind klar und gut positioniert. Überlege jedoch, ob das Logo klickbar sein sollte und die Nutzer zurück zur Startseite führt.
2. Hauptbild: Das Hauptbild mit dem Roboter ist auffällig und thematisch passend. Überlege, ob du darauf vielleicht einen kurzen, prägnanten Slogan oder eine Call-to-Action platzieren möchtest, um Besucher sofort anzusprechen.
3. Übersichtlichkeit: Die Seitenstruktur erscheint auf den ersten Blick klar und übersichtlich. Die Unterteilung in verschiedene Kategorien wie "KI und Chat", "KI-Bilder" usw. ermöglicht eine intuitive Navigation.
4. Aktuelles: Es ist gut, dass du aktuelle Neuigkeiten hervorhebst. Das zeigt, dass die Seite regelmäßig aktualisiert wird. Vielleicht könntest du überlegen, ob du Vorschaubilder oder Icons hinzufügen möchtest, um diese Abschnitte visuell ansprechender zu gestalten.
5. Farbschema: Das Farbschema mit Grautönen und dem Akzent in Grün wirkt modern und professionell. Prüfe jedoch, ob alle Textelemente gut lesbar sind, besonders auf unterschiedlichen Bildschirmen und Geräten.
6. Footer: Der Screenshot zeigt nicht den gesamten Footer. Überlege, ob du dort wichtige Links, Datenschutzinformationen oder Kontaktmöglichkeiten hinzufügen möchtest.
7. Suchfunktion: Es gibt eine Suchleiste oben rechts. Das ist gut für die Benutzerfreundlichkeit. Überlege, ob die Suchergebnisse optimiert sind und den Nutzern relevante Inhalte bieten.
8. Responsives Design: Es ist nicht direkt aus dem Screenshot ersichtlich, aber stelle sicher, dass das Design responsiv ist und sich gut an verschiedene Bildschirmgrößen anpasst.
9. Social Media Integration: Wenn du Social-Media-Profile hast, könntest du darüber nachdenken, sie in der Kopf- oder Fußzeile zu verlinken, um deinen Lesern die Möglichkeit zu geben, dir zu folgen.
10. Einbettung von Multimedia-Inhalten: Wenn es thematisch passt, könntest du überlegen, Videos, Podcasts oder interaktive Elemente einzubetten, um den Content vielfältiger und ansprechender zu gestalten.
Das sind einige Beobachtungen und Vorschläge basierend auf dem Screenshot. Für eine umfassendere Analyse wäre es hilfreich, mehr Einblick in den gesamten Inhalt und die technischen Aspekte der Seite zu haben. Ich hoffe, das hilft dir weiter!
Hinweis: Dieser Text wurden von einer KI generiert und dient als ergänzender Beispieltext für einen meiner Artikel.
Neu: Dein KI-Start leicht gemacht
Du interessierst dich für Künstliche Intelligenz im Alltag? In meinem Buch findest du praxisnahe Erklärungen, Beispiele und sofort umsetzbare Tipps – ganz ohne Vorwissen.
➥ Jetzt reinlesen: kostenlose Leseprobe sichern (PDF Dokument zum Download) oder
➥ direkt bei Amazon anschauen
Zur Zeit gibt es noch keinen Kommentar zu diesem Thema. Das ist deine Chance 😉